在移动端门户布局页面,租户可以新增预设不同用户的App首页展示页面,并对页面进行发布/取消发布、编辑、删除、预览、授权的操作。①新增移动门户
操作路径:点击菜单栏,选择【门户管理】-【移动端布局配置】-【新增门户模板】
前置条件:具备门户管理/移动端布局配置菜单权限
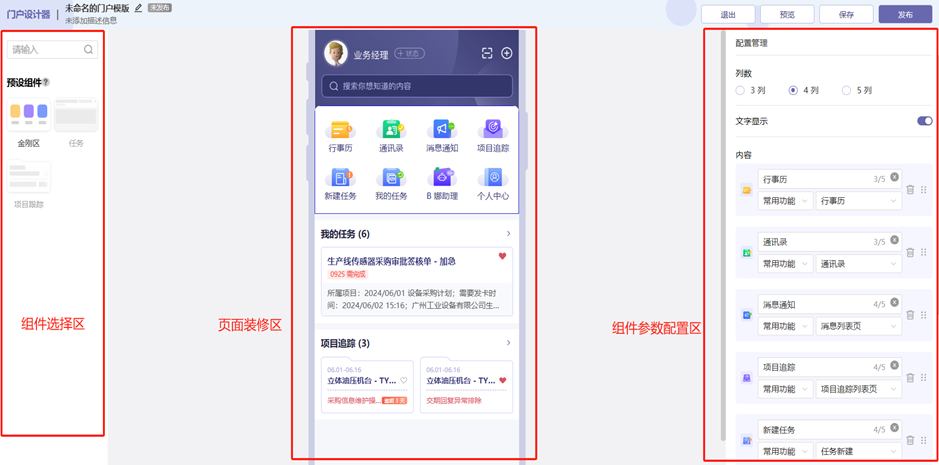
界面介绍:门户设计器页面布局主要包括:左侧组件选择区、中间页面搭建装修区、右侧单个组件数据配置和参数配置区、顶部包含门户名称、门户描述编辑区、页面退出、预览、保存、发布按钮。

l 点击“新增门户模板”按钮,进入门户设计器页面。
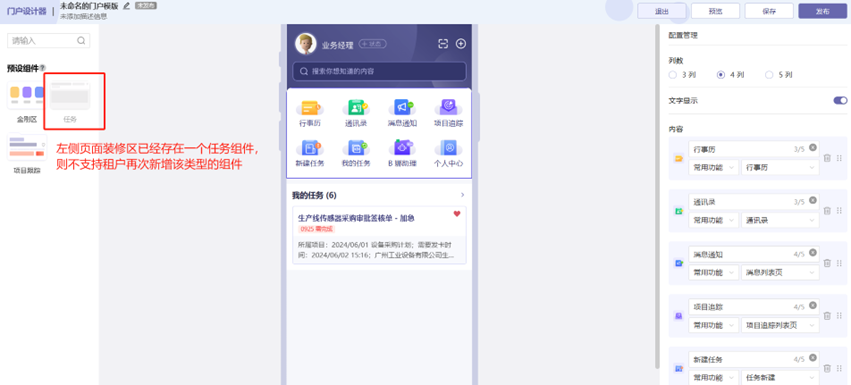
l 鼠标拖拽目标组件至页面装修区。

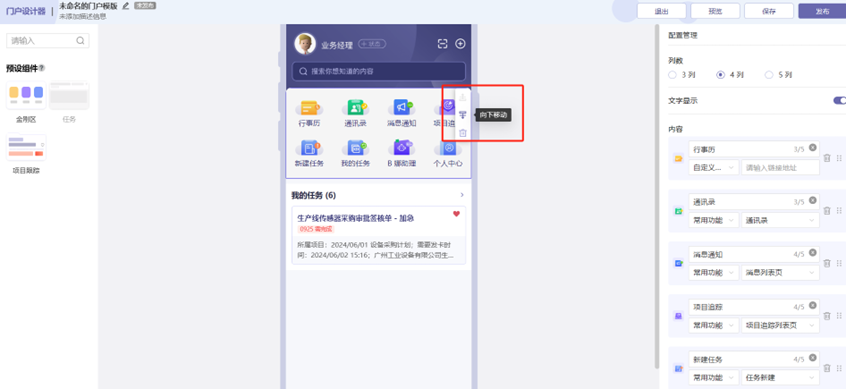
l 设置组件展示顺序:页面编辑区选中某个目标组件,基于单个组件维度租户可以控制组件,在页面的显示层级,控制显示顺序,鼠标悬停在目标组件,组件右上角出现操作按钮,支持组件的上移、下移、删除(最顶层和最底层的组件分别不支持组件的上移和下移,相关按钮会置灰)。

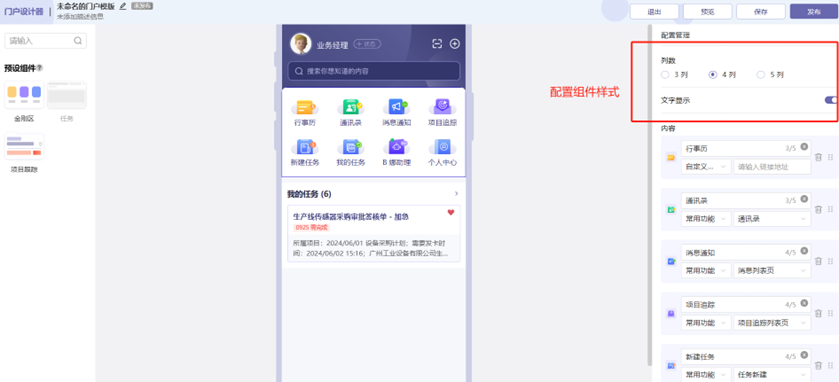
l 配置组件样式参数:选中目标组件在页面的右侧会显示该组件可支持的配置项(任务卡和项目组件暂不支持组件参数和数据源的配置),选择金刚区组件,选择金刚区组件展示的列数,目前支持一行3、4、5列的样式供租户选择,默认为2行4列,点击“文字显示”开关控制金刚区组件是带文字显示和不带文字显示的展示样式。


l 填写页面信息:页面顶部,点击门户名称编辑按钮,打开编辑弹窗,门户名称为必填字段(不可重复),门户描述信息为非必填。
l 点击“保存”按钮,则当前门户数据会展示门户管理列表中(默认状态为未发布),该状态下门户不会显示在App端。
l 点击“发布”按钮,则当前门户状态扭转为“已发布”,已发布的门户且已授权的用户,该用户在App端可以看到对应的门户首页。
②门户授权/取消授权
操作路径:点击菜单栏,选择【门户管理】-【移动端布局配置】-【门户列表】-单个页面右上角-【权限管理】
前置条件:具备门户管理/移动端布局配置菜单权限
界面介绍:支持按组织、角色、用户维度给关联门户授权,授权用户则在对应的App前端显示门户信息,支持用户手动切换。

操作步骤:
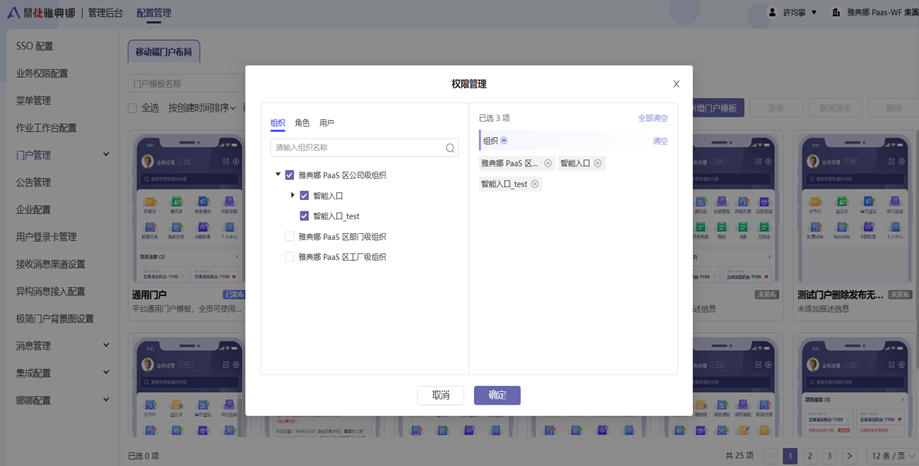
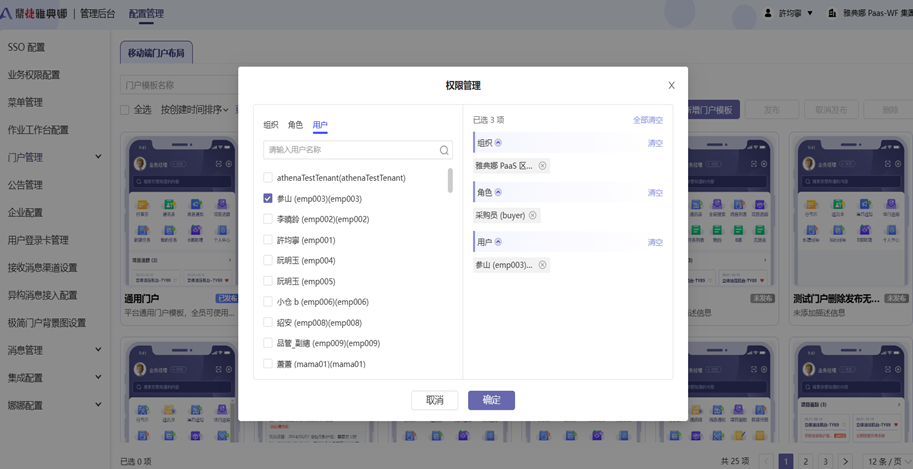
l 点击“权限管理”按钮,打开门户授权弹窗页面。
l 租户管理员可按组织、角色、用户维度给相关用户授权该门户,支持模糊查询。
l 点击“确认”,门户授权成功(已授权且是已发布的门户,对应用户在App端即可切换使用)。
l 权限管理页面,移动相关人员、组织、角色,点击“确认”则可移除相关人员的门户权限

③编辑门户
操作路径:点击菜单栏,选择【门户管理】-【移动端布局配置】-【门户列表】-单个页面右上角-【编辑】
前置条件:具备门户管理/移动端布局配置菜单权限
界面介绍:与门户新增页面布局基本一致,会基于现有门户数据回显相关组件和组件的配置参数,支持修改后重新保存、发布。已发布的门户编辑页面无发布操作,点击“保存”则完成数据保存更新,同步该门户已授权的用户。
④发布门户/取消发布门户
操作路径:点击菜单栏,选择【门户管理】-【移动端布局配置】-【门户列表】
前置条件:具备门户管理/移动端布局配置菜单权限
步骤:
l 未发布的门户:未发布的门户页面和门户列表支持点击“发布”按钮,门户由“未发布”状态扭转为“已发布”状态,前端对应可展示相关门户内容。
l 已发布的门户:已发布的门户在门户列表,租户管理员可点击“取消发布”按钮,门户由“已发布”状态变更为“未发布”状态,前端已加载的门户数据会做相应的拦截校验。
⑤删除门户
操作路径:点击菜单栏,选择【门户管理】-【移动端布局配置】-【门户列表】-单个页面右上角-【删除】
前置条件:具备门户管理/移动端布局配置菜单权限
步骤:选择需要删除的门户,点击删除按钮,给出对应的操作提示弹窗,点击确认,完成删除操作。