
可透过娜娜的接口取得要素、回写要素
/asa/assistantAbility/getElementData
/asa/assistantAbility/putElementData
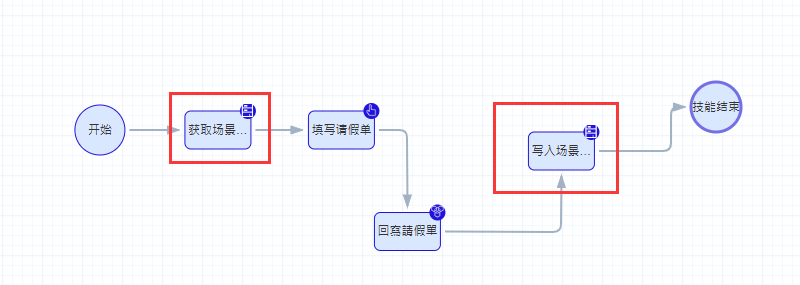
[获取场景]
domain : asa
URL : /asa/assistantAbility/getElementData
请求脚本
var data = $(data);
var projectId = data[0].projectId;
var elementList = [{"dataName":"businessTripNote"}]; //businessTripNote是本次范例中的要素根结点
var request = {
"projectId": projectId,
"elementList": elementList
};
return request;
返回脚本
var response = $(response);
var data = response['data'];
var tSuccess = true;
var tErrorMessage = '';
var businessTripNote_obj = {};
if (data != null && data.elementData != null) {
businessTripNote_obj = data.elementData.businessTripNote;
}
businessTripNote_obj.tenantId = "$(tenantId)";
businessTripNote_obj.applicant = "$(personInChargeName)";
return {
"success": tSuccess,
"processVariable": {
"businessTripNote": businessTripNote_obj //重点在这,把整理后的数据放在businessTripNote_obj,然后用businessTripNote这个key存放到引擎中
},
"errorMessage": tErrorMessage
};
-----------------------------------------------
[写入场景]
domain : asa
URL : /asa/assistantAbility/putElementData
请求脚本(整理data的内容后回传场景,以下方范例来说,
整理data的内容,放到request的elementData中,businessTripNote是我的场景要素根结点)
var data = $(data);
var projectId = "$(projectId)";
var businessTripNote= data[0].businessTripNote;
........(这边是自己写的逻辑整理内容)
businessTripNote['peopleNames']=peopleNames;
var request = {
"projectId": projectId,
"elementData": {
"businessTripNote": businessTripNote
}
};
return request;
返回脚本
不重要, 最重要的是最后return的success要是true, 不然会停住
例如
return {
"success": true,
"processVariable": {},
"errorMessage": ""
}; |
 2.0定制前端代码打包部署后测试区加载不到55 人气#高代码开发
2.0定制前端代码打包部署后测试区加载不到55 人气#高代码开发