本帖最后由 周云建 于 2025-3-28 13:30 编辑
1、点击按钮弹出子页面
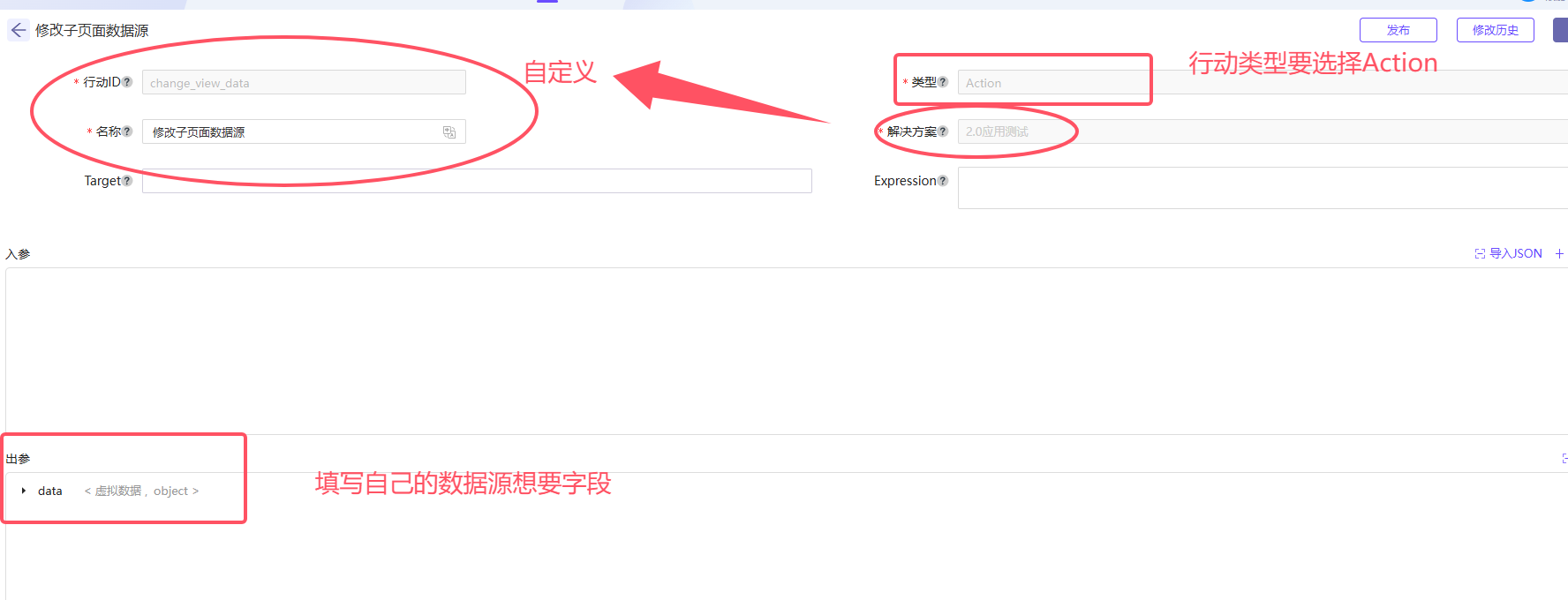
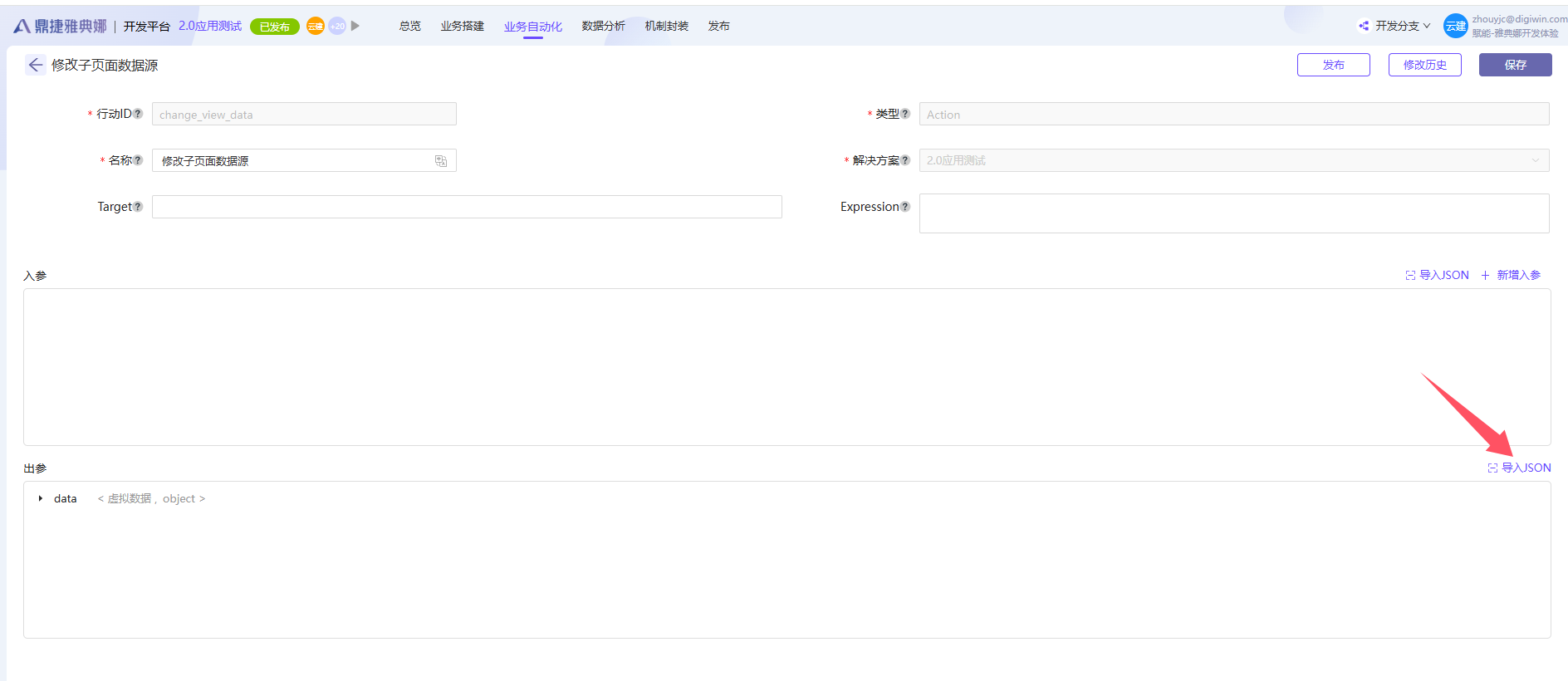
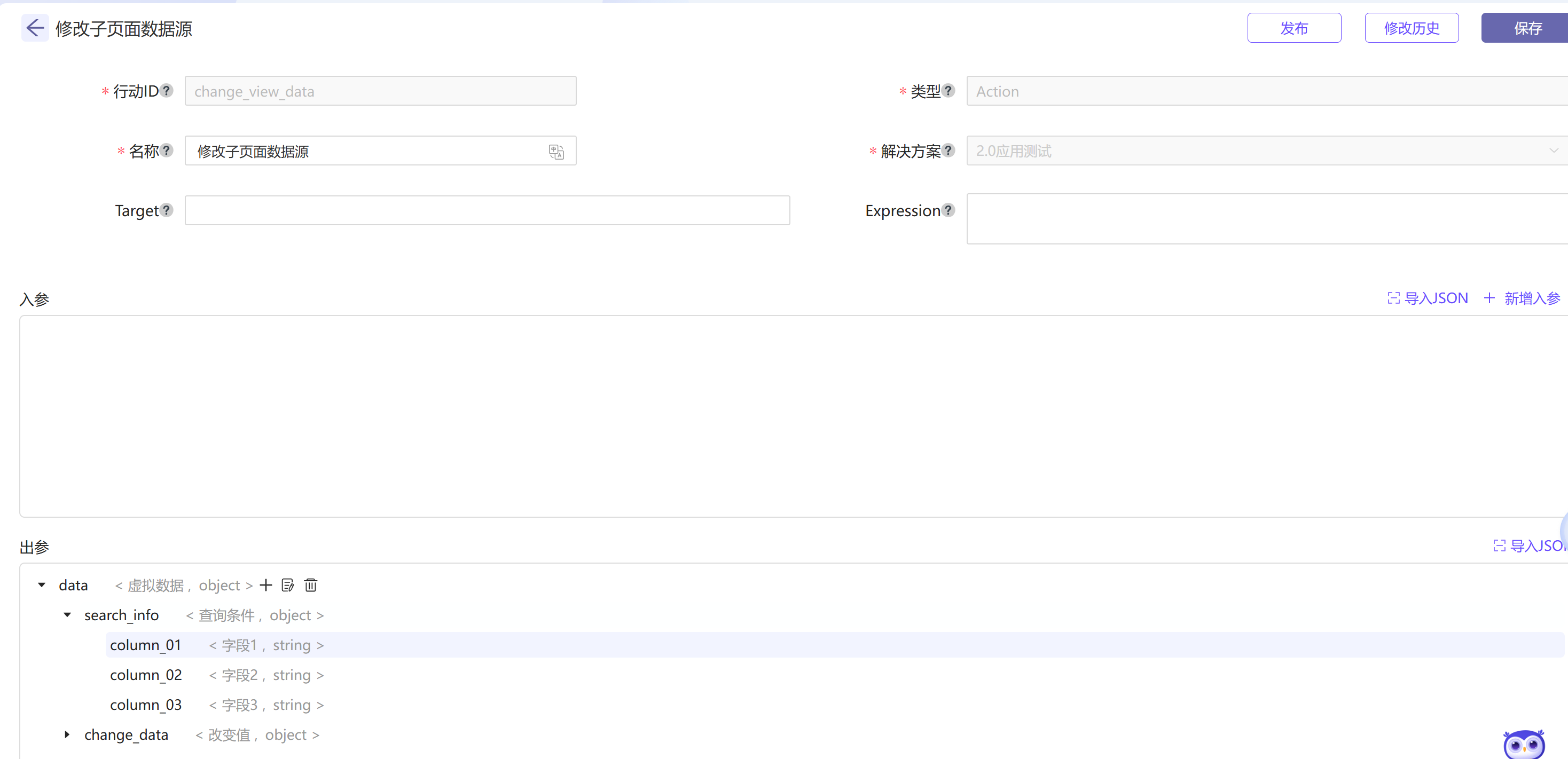
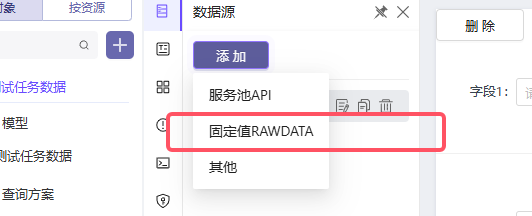
2、子页面配置:
1

2

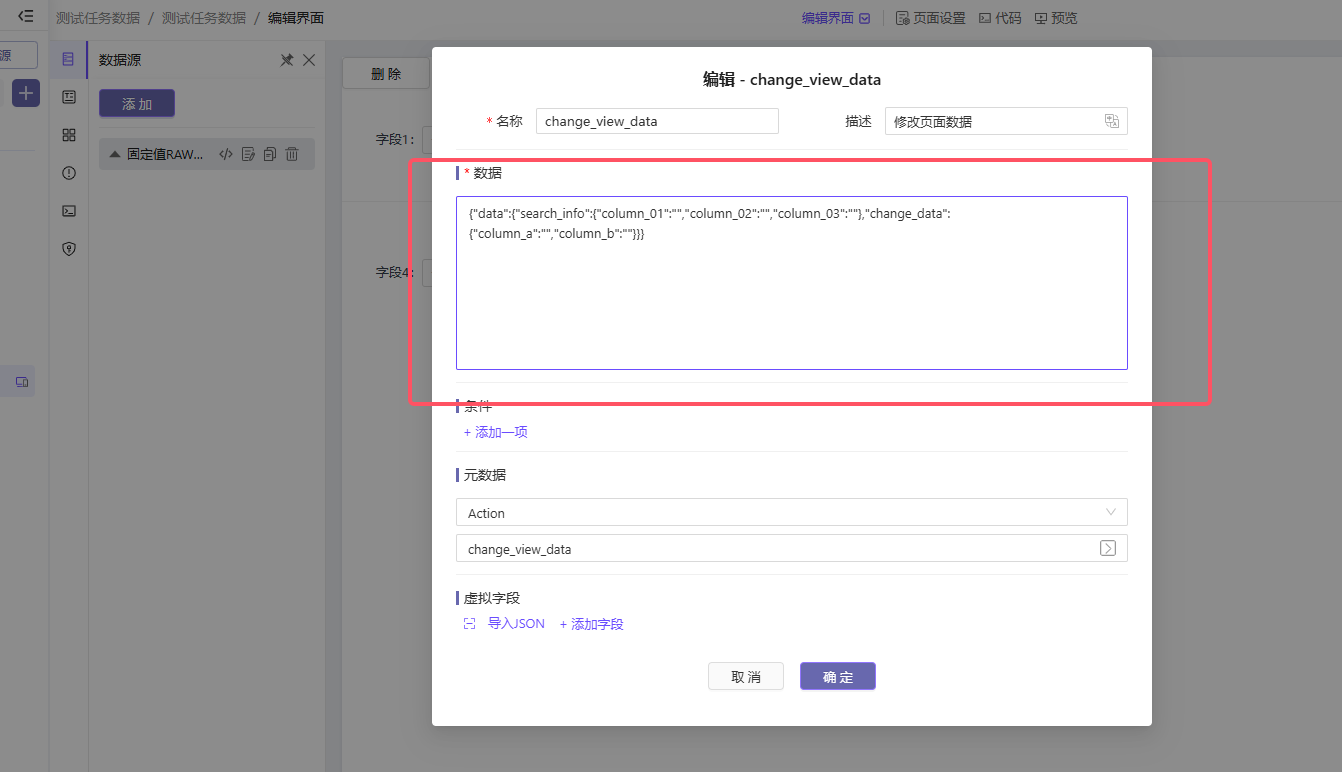
汇入json如下:(以下为示例json,请调整为自己所需要的字段)
{
"data":
{
"search_info":
{
"column_01":"",
"column_02":"",
"column_03":""
},
"change_data":
{
"column_a":"",
"column_b":""
}
}
}
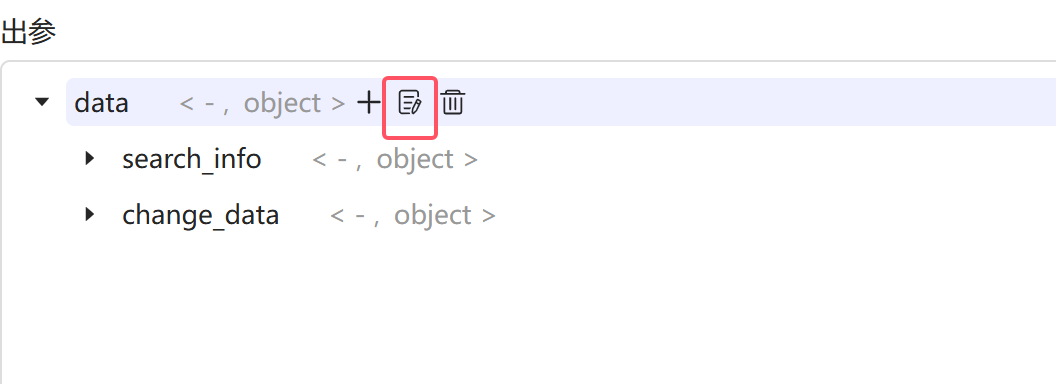
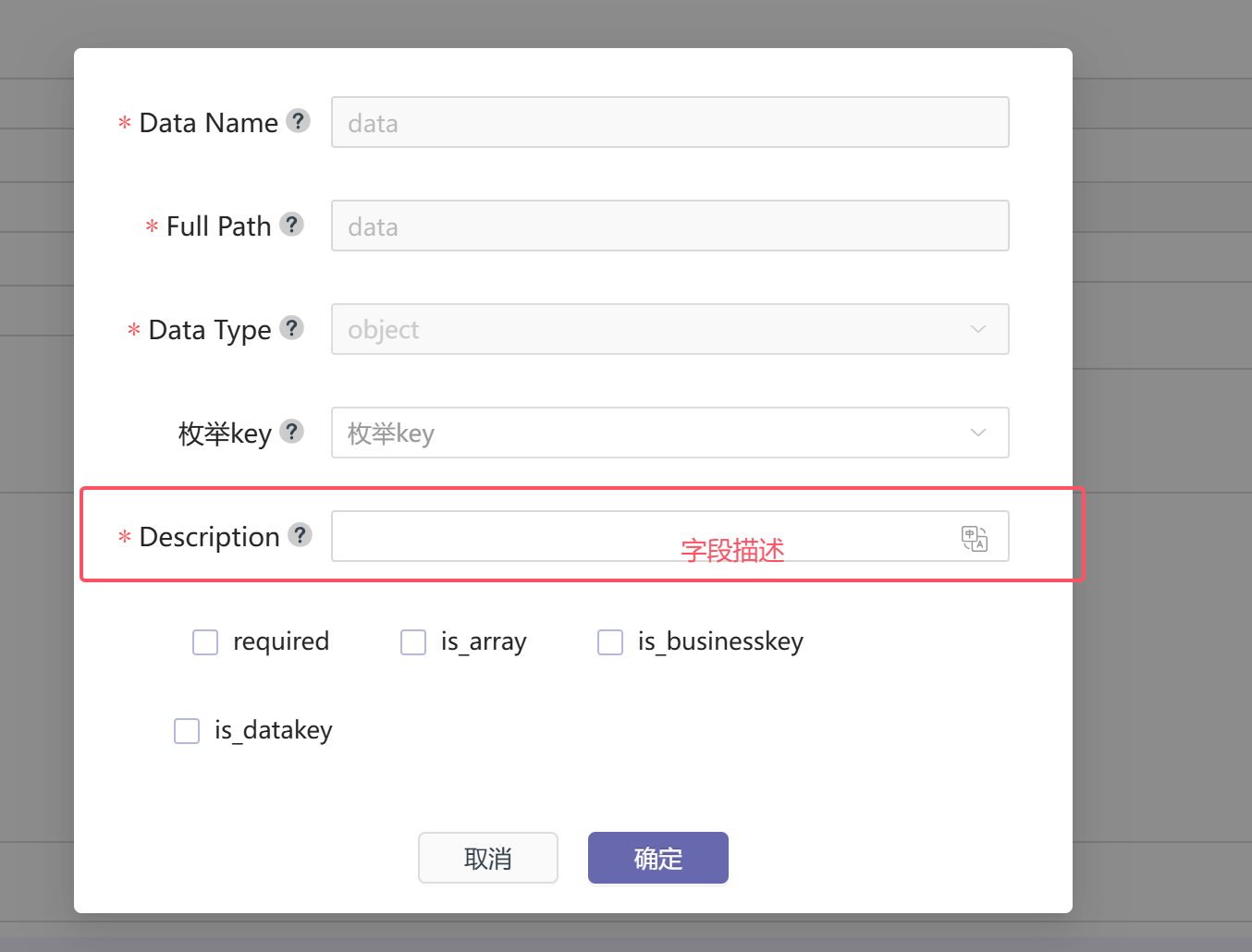
修改备注(后续会显示为表格列名/表单字段名称)
3

4

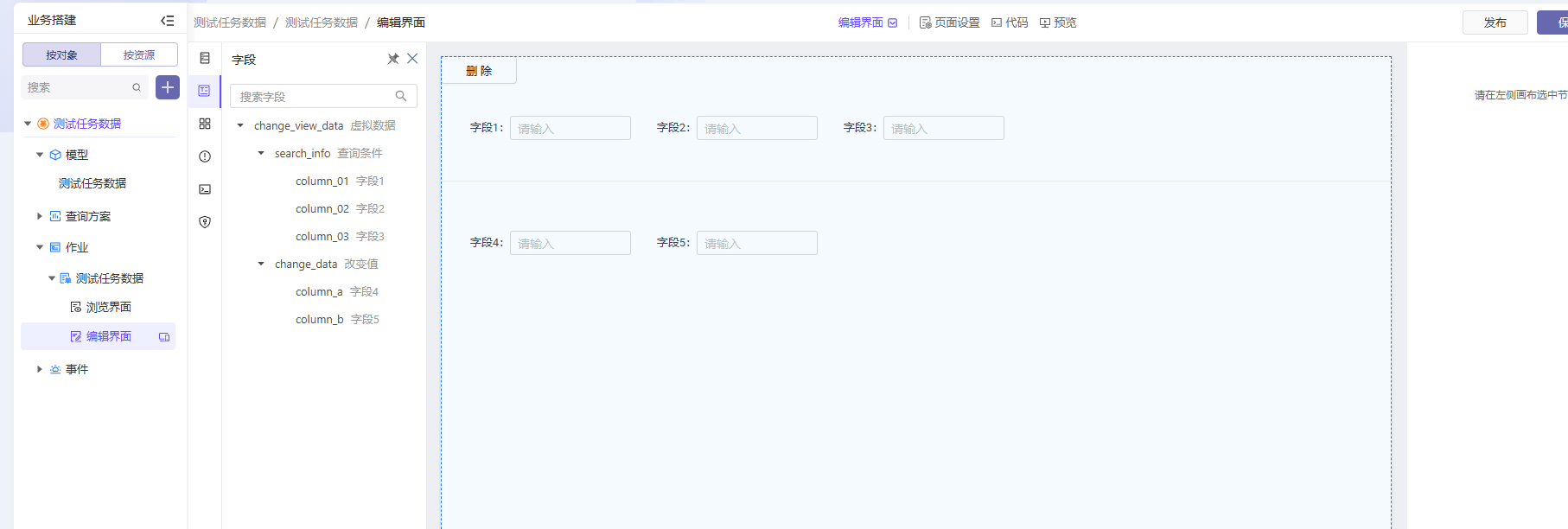
结果如下:
5

6

这里导入和 action 汇入的json一致
7

展示结果如下:
8

可以根据表单id 获取表单然后获取数据:
示例代码:
// 获取当前组件实例的代理对象
const formComponent1 = component.getComponentById('7849ae4b-3143-458d-bfbd-ac94351fea10'); // 获取ID为fcb7bb1c-8d78-4bb4-be2e-fcd27319091d的表单组件
// 获取表单组件的所有数据
const formData1 = formComponent1.getControl().value; // 获取表单组件的数据值
- hooks 中还需要根据获取到的数据 组装成我们要调用的接口的入参格式
|
 2.0定制前端代码打包部署后测试区加载不到53 人气#高代码开发
2.0定制前端代码打包部署后测试区加载不到53 人气#高代码开发