华为云测试区,租户:DWCK0420,作业入口:财务智管家-电汇收款
问题:想要实现点击下载模版的按钮后,生成一个本地的空的excel模版,但是目前通过hooks代码编写后无法实现效果,请协助排查,谢谢
代码如下:
// 获取下载模板按钮组件实例
const downloadTemplateButton = component.getComponentById('a821114c-2868-4033-8774-258676c8bd17'); // 假设这是下载模板按钮组件ID
// 获取表格组件实例
const tableComponent = component.getComponentById('ef0d62fb-9158-41fe-8327-c85d14e68948'); // 假设这是表格组件ID
// 获取表格数据
const tableData = tableComponent.getControl().value; // 获取表格中的数据
// 构建API请求的入参
const requestData = {
std_data: {
parameter: {
enterprise_no: "",
site_no: "",
is_digiwin_product: "Y",
receipt_checking: [{
cashing_center: "",
bank_trans_code: "",
trade_date: "",
serial_no: "",
opponent_account_name: "",
opponent_account: "",
usage: "",
postscript: "",
debit_amount: "",
credit_amount: "",
trans_balance: ""
}] // 如果不需要表格数据,可以传入空数组
}
}
};
// 调用API获取Excel模板内容
options.utils.espApi.getEspByActionId({
actionId: 'esp_t100.oapi.receipt.checking.excel.data.create', // API的ActionId
parameter: requestData, // API的入参
businessUnit: options.context.businessUnit, // 业务单元
executeContext: options.context // 执行上下文
}).subscribe((res) => {
// 处理API响应,生成并下载Excel模板
const blob = new Blob([res], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'template.xlsx'; // 设置下载文件名
a.click();
window.URL.revokeObjectURL(url); // 释放内存
});
// 手动触发变更检测,更新视图
component.markForCheck();
|
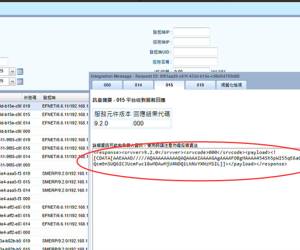
 中台报错:回讯讯息非标准API格式,不支持72 人气#互联中台(CROSS EAI)
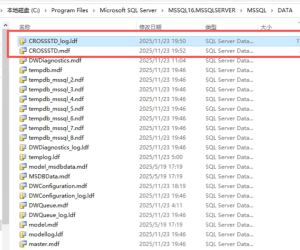
中台报错:回讯讯息非标准API格式,不支持72 人气#互联中台(CROSS EAI) CROSSSTD_log.ldf 占了 174G,可以删掉吗?51 人气#互联中台(CROSS EAI)
CROSSSTD_log.ldf 占了 174G,可以删掉吗?51 人气#互联中台(CROSS EAI) 雅典娜企业运营,取得运营单元失败,如何处38 人气#互联中台(CROSS EAI)
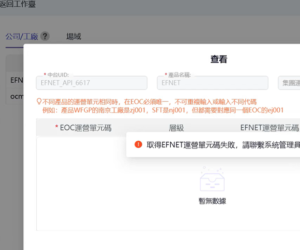
雅典娜企业运营,取得运营单元失败,如何处38 人气#互联中台(CROSS EAI) 中台回传讯息中有加密的内容,是服务方回传26 人气#互联中台(CROSS EAI)
中台回传讯息中有加密的内容,是服务方回传26 人气#互联中台(CROSS EAI) 中台服务无法启动成功,一直在启动中,会出26 人气#互联中台(CROSS EAI)
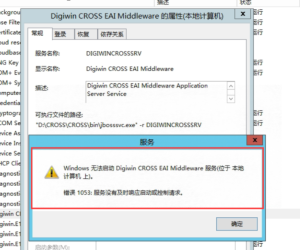
中台服务无法启动成功,一直在启动中,会出26 人气#互联中台(CROSS EAI)