抛转成功后,如何配置实现成功的提示信息 |
|
问答
紧急程度
最佳答案可以在底部提交按钮上面添加hooks事件,使用afterSubmitHook(底部按钮提交接口成功后事件)
示例:
// 获取当前组件实例的代理对象
const componentInstance = component.getComponentById('526f2e0d-b5dd-4e23-8889-c6f45749dc06');
// 弹出一个消息框显示返回的数据
options.utils.athMessageService.info(`提交成功,返回数据: ${JSON.stringify(response)}`); //response 就是接口返回的数据,自行获取
// 手 ...
| |
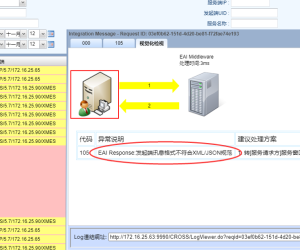
 第三方产品抛转报错:发起端讯息格式不符合97 人气#互联中台(CROSS EAI)
第三方产品抛转报错:发起端讯息格式不符合97 人气#互联中台(CROSS EAI) 产品连接成功并完成注册,透过中台调用却返57 人气#互联中台(CROSS EAI)
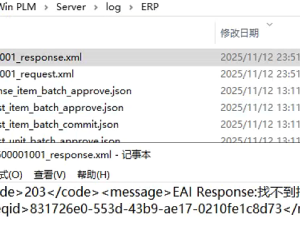
产品连接成功并完成注册,透过中台调用却返57 人气#互联中台(CROSS EAI) 中台报错:回讯讯息非标准API格式,不支持67 人气#互联中台(CROSS EAI)
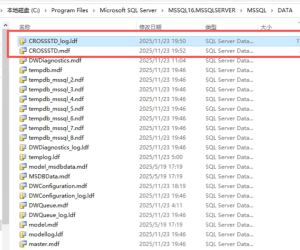
中台报错:回讯讯息非标准API格式,不支持67 人气#互联中台(CROSS EAI) CROSSSTD_log.ldf 占了 174G,可以删掉吗?48 人气#互联中台(CROSS EAI)
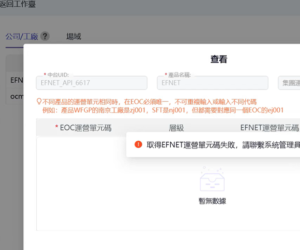
CROSSSTD_log.ldf 占了 174G,可以删掉吗?48 人气#互联中台(CROSS EAI) 雅典娜企业运营,取得运营单元失败,如何处34 人气#互联中台(CROSS EAI)
雅典娜企业运营,取得运营单元失败,如何处34 人气#互联中台(CROSS EAI)