本帖最后由 翁俊 于 2025-4-24 10:34 编辑
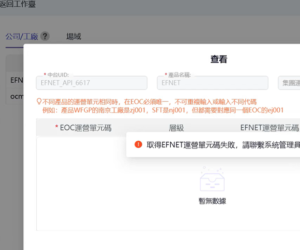
1、首先你的错误是因为你没有找到单元格实例,导致的,设置错误方法是存在可以用的
2、其次你可以提个bug单给开发平台,目前提供的AI功能不准确,推荐的方法不对
3、下面可以看下我的代码以及实现效果,用于参考
// 获取当前组件实例的代理对象
const tableComponent = component.getTableComponent();
// 获取表格所有行数据
const allRows = tableComponent.getAllRowData();
// 遍历所有行数据
allRows.forEach((row, rowIndex) => {
// 获取当前行的所有单元格组件
const rowData = row.value;
const keys = Object.keys(rowData);
// 遍历当前行的所有单元格
keys.forEach((key) => {
// 获取当前单元格的值
const cellValue = rowData[key];
// 检查其他行是否有相同的值
const isDuplicate = allRows.some((otherRow, otherRowIndex) => {
// 排除当前行
if (rowIndex !== otherRowIndex) {
return otherRow.value[key] === cellValue;
}
return false;
});
// 如果有重复值,设置错误信息
if (isDuplicate) {
// 获取当前单元格组件实例
const cellComponent = tableComponent.getControlByPath(`exampltest.${rowIndex}.${key}`);
// 设置错误信息
cellComponent.setErrors([{
key: 'customInvalid',
type: 'error',
errorMessage: '输入错误',
}]),
tableComponent.markForCheck();
console.log('走到错误信息提示这')
} else {
// 清除错误信息
const cellComponent = tableComponent.getControlByPath(`exampltest.${rowIndex}.${key}`);
component.setErrors([);
}
tableComponent.markForCheck();
});
});
最终实现效果
|
 雅典娜企业运营,取得运营单元失败,如何处49 人气#互联中台(CROSS EAI)
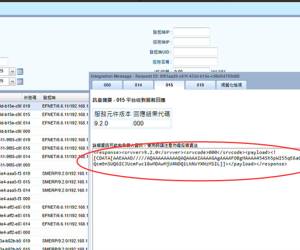
雅典娜企业运营,取得运营单元失败,如何处49 人气#互联中台(CROSS EAI) 中台回传讯息中有加密的内容,是服务方回传57 人气#互联中台(CROSS EAI)
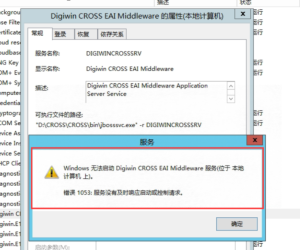
中台回传讯息中有加密的内容,是服务方回传57 人气#互联中台(CROSS EAI) 中台服务无法启动成功,一直在启动中,会出78 人气#互联中台(CROSS EAI)
中台服务无法启动成功,一直在启动中,会出78 人气#互联中台(CROSS EAI) 右下角看不到EAI图示,要怎么登入EAI介面查69 人气#互联中台(CROSS EAI)
右下角看不到EAI图示,要怎么登入EAI介面查69 人气#互联中台(CROSS EAI) mes呼叫中台报错:无法连接到远程服务器。 81 人气#互联中台(CROSS EAI)
mes呼叫中台报错:无法连接到远程服务器。 81 人气#互联中台(CROSS EAI)